Heute habe ich die Sidebar auf der rechten Seite des Bestatterweblogs etwas verschlankt und überarbeitet.
Und da gibt es eine Stelle, es wird vielleicht sonst kaum jemandem auffallen, die mir persönlich nicht gefällt.
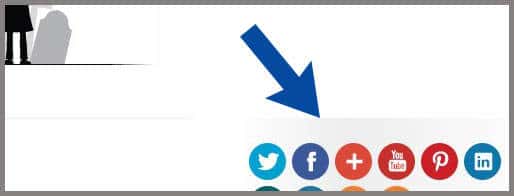
Es ist diese Stelle hier:
Hinter der Sidebar liegt ein Hintergrund mit dem Attribut „gradient“. Das wirkt sich nach links und rechts aus, indem die leicht graue Hintergrundfarbe sich ausschleicht.
Mir ist aber kein CSS-Trick bekannt, wie ich „gradient“ auch gleichzeitig auf oben und unten anwenden kann.
Hat irgendjemand eine Idee, wie ich diese etwas harte Kante da oben wegbekomme?
Ich habe noch einmal die wichtigsten Schlagwörter (Hashtags) dieses Artikels für Sie zusammengestellt, damit Sie sich besser orientieren können:

















Ich weiß nicht, ob das nur bei mir so aussieht, aber:
Auf der Startseite wird mir zweimal der Reiter Kaffeekasse angezeigt (Bild mit dem Schädel und der Hand)
Auf der einzelnen Artikel Seite bekomme ich nur einen Reiter Kaffeekasse dafür aber auch ein anderes Bild (Mit der Euro Münze und dem Schädel)
@Bailara: Das sind Nachwehen der Umbauarbeiten. Das dürfte inzwischen weg sein.
Kenne mich natürlich NICHT aus, aber wenn es nicht nur linear sein soll, sondern in alle Richtungen gehen soll – gibt es die Option „radial“? Das steht zumindest bei Photoshop für kreisförmig wirkende Filter, Weichzeichner, Verläufe etc.
Hilfreich?
http://www.mediaevent.de/css/radial-gradient.html
@Leo: Ja, hilfreich. Vielleicht muß man sich so helfen. Aber das ist kreisrund bzw. elipsenförmig.
Ich suche einen geraden Verlauf.
Wir kriegen das schon hin 🙂
@Peter Wilhelm:
Hm… dann bietet PS noch einen sog. Rautenverlauf an;
keine Ahnung, ob es da was Entsprechendes im css-Land gibt?
Aber mal andere Frage – warum muss da denn unbedingt was dahinter?
Man kann doch alles erkennen…? Weniger ist mehr..;o)
Hi Peter,
ich habe auf die schnelle für aktuelle Browser das hier gefunden.
http://www.w3schools.com/css/css3_gradients.asp
Für dein Problem wäre ein radialer Gradient, dessen Center sich in der Knopf-Box unten mittig befindet, wohl am besten geeignet.
vg
Chris
Die einfachste Lösung dürfte eine entsprechende Hintergrund-Grafik sein. Sind zwar wieder kein paar kB mehr, wäre aber mein Ansatz.
Keep it Country,
Markus
Versuch es doch mal mit „boxshadow“ statt „gradient“:
http://www.cssmatic.com/box-shadow
Horizontal Length: 0
Vertical Length: 0
Blur Radius: 0
Spread Radius: 0
Shadow Color: #ffffff
Background Color: #ffffff
Box Color: #d6d6d6
Opacity: 1
Inset
@Frank:
Es sollte natürlich heißen:
Blur Radius: 80
Spread Radius: 40
Und natürlich überall die Zeilen mit Semikolon abschließen, sonst gibt es ungewollte Probleme. 🙂
Ich selbst würde es komplett ohne Hintergrund machen, denn alles andere in der Sidebar hat auch nichts dahinter.
@NetzBlogR:
Sag ich doch..;o))
Ich wunderte mich gerade: „was für eine Seitenleiste?“
Achso die da unten. Hat man bei einem Laptop mit völlig unzureichender Auflösung von sowas um die 1366×768 Pixel in Firefox auch noch eine Lesezeichenleiste offen, wird die Seitenleiste eher zur Fußleiste. Zumindest solange, bis man die Lesezeichen wieder zusammenschiebt.
@Max Müller: Ja, das stimmt. Das ist so eingestellt, daß bei kleinen Monitoren, bzw. wenn man das Browserfenster stark verkleinert, irgendwann die Seitenleiste ausgeblendet und unterhalb des Hauptfensters angezeigt wird. Das ist Absicht.
Ein radialer Verlauf löst das Problem nicht zufriedenstellend. Die CSS-Eigenschaft background verarbeitet aber als Wert auch mehrere Verläufe, dann kommasepariert. Die Verläufe überlagern sich dann, so dass (Teil-)Transparenzen eingesetzt werden sollten, siehe: http://www.sitepoint.com/css-gradients-a-syntax-crash-course/
Zwei Container. Pack die nochmal in ein , und dem einen Container gibst du den einen Verlauf, dem anderen eben den entsprechenden.
http://www.colorzilla.com/gradient-editor/
was der nicht kann geht auch nicht
HTH